
Newsletter Subscribe
Enter your email address below and subscribe to our newsletter

在設計網站時,網站的主題配色是第一眼看到網站呈現氛圍的重要部分。試著想像:一個男子穿著生動的橙色,是否給人一種年輕有活力的氛圍;又或者即將下雨灰色陰沈的天空,給人一種了無生氣的情境。顏色有能力朔造我們對環境的看法,甚至是對陌生人的第一印象。
要找到符合自己設計網站原則的顏色組合需要花大量的時間和精力,坊間也有許多付費方案可以一鍵生成美觀的主題及配色。但身為一個從零開始規劃的網站站主,擁有一個與眾不同的網頁設計是非常值得追尋的。
下面將介紹兩款好用的線上工具,分別是Goodpalette與Color Hunt,兩個工具組合使用便能獲得精美的網站配色。
clolohunt.co 是由特拉維夫藝術家Gal Shir 於2015年開發,為設計師提供免費且精選的調色板。最初為在一群設計師朋友之間分享流行的色彩組合的小項目,現在已成為最受設計師歡迎的色彩靈感線上資源。

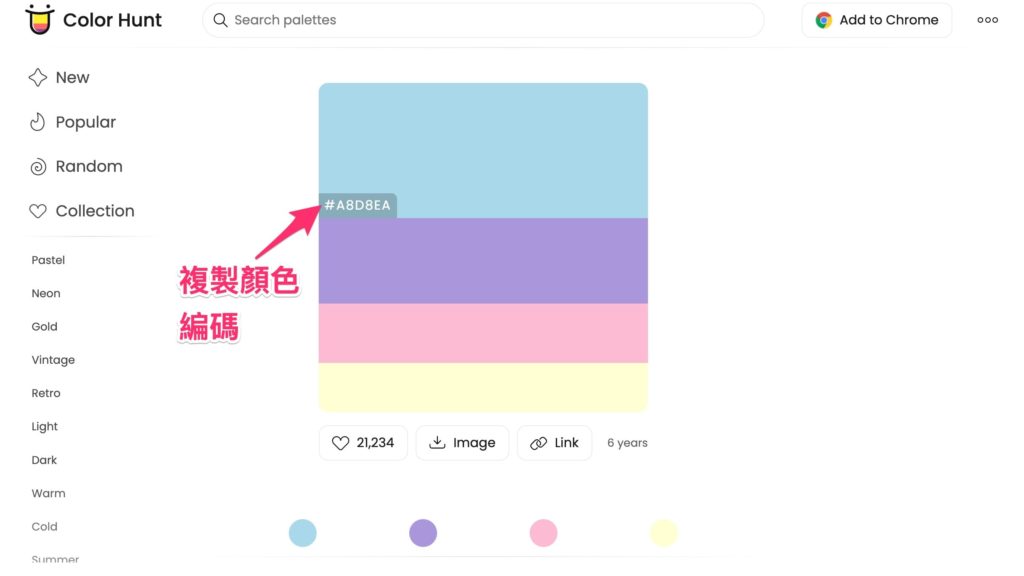
進入網頁後便會提供最新精選的調色板,滑鼠移動至顏色上方時,會出現顏色的十六進位碼,點擊顏色則能直接複製十六進位碼。
畫面左邊能選擇其他系列顏色,如最新(New)、熱門(popular)、隨機(Random),也能選擇其他色調如淡色系(Pastel)、Neon(霓虹色)等等。
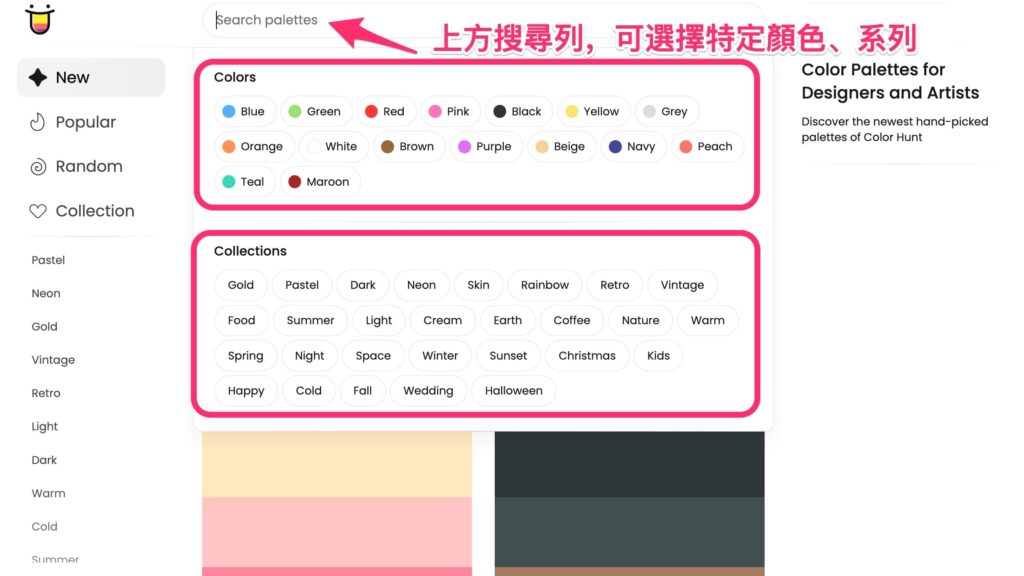
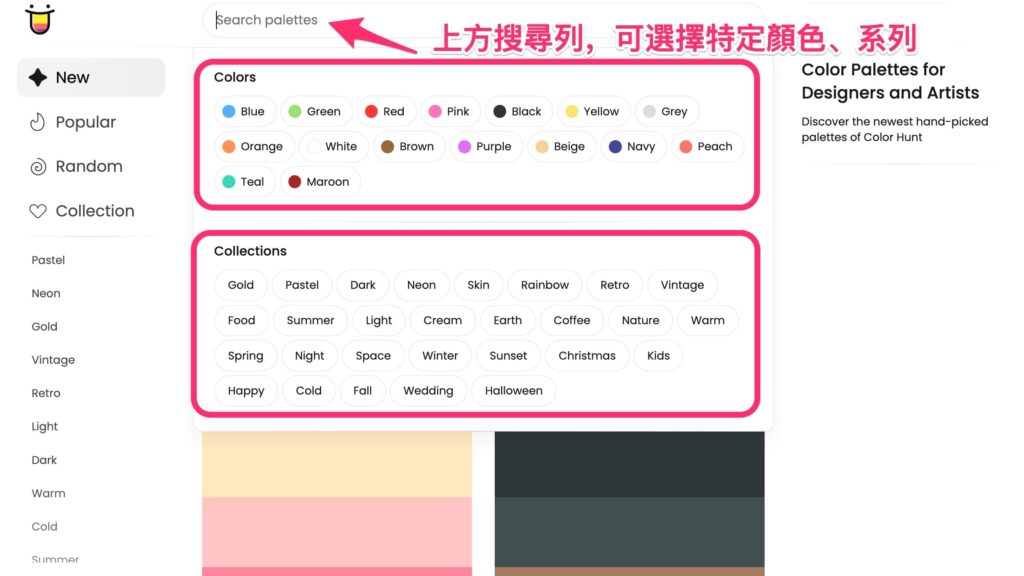
也可點選上方的搜尋,來搜索喜歡的色系。

點選上方的搜尋後,便會出現一些常用的色系選項,可以點選自己理想的主要網站配色中來找尋調色盤。

在找到自己的理想顏色後,把滑鼠移動顏色上方會顯示顏色的十六進位碼(如 #123456),點選顏色則能直接複製。
這邊以圖片上的色號為例,選用#A8D8EA三個色碼。
goodpalette.io是由程式開發人員Manu所設計,其致力於以有趣又美觀的方式,來提供創造高效、優雅的解決方案。
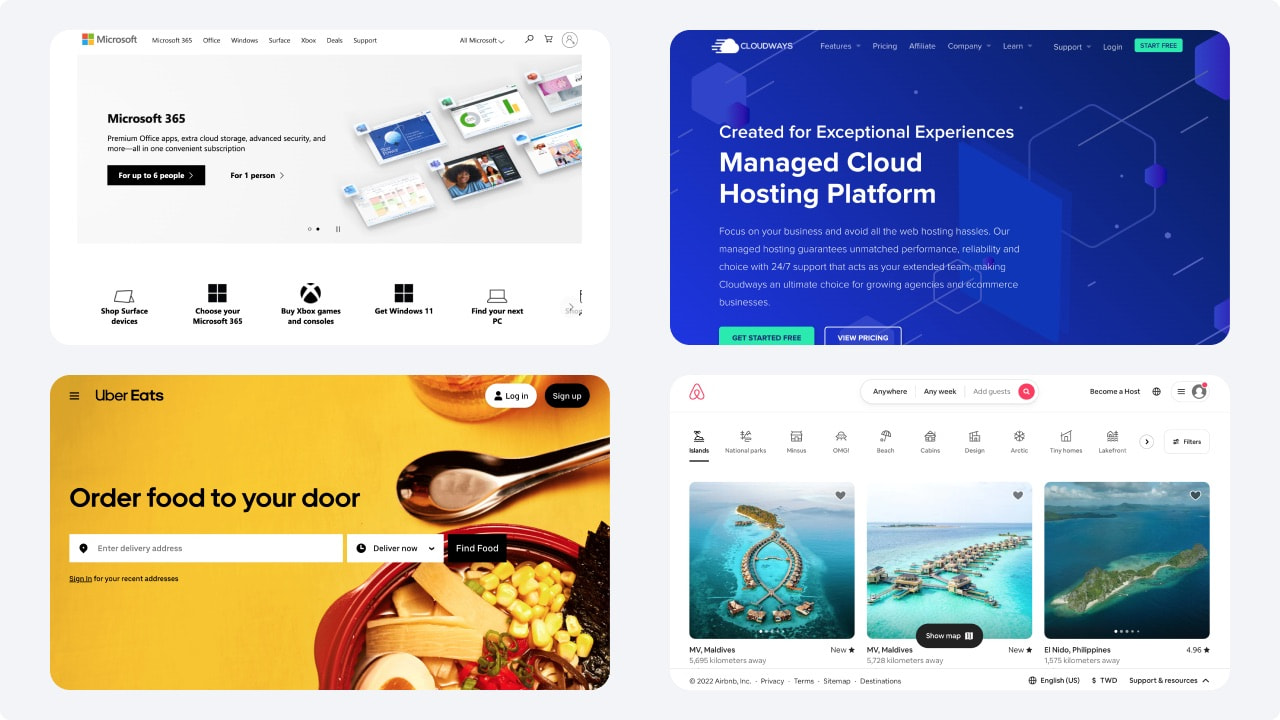
Manu認為多數調色盤雖然可以提供精美又漂亮的顏色,但實際運用在網站時,效果並不佳。他發現具有強烈品牌色彩的網站,通常有一共通性:就是看不到網站呈現多種顏色,實際上頁面是由各種灰色陰影組成。

因此在網站設計時,僅需挑選一種原色:「品牌色」,並在部分情況下使用輔助強調色來凸顯關鍵元素。使用太多的顏色通常會分散用戶瀏覽時的注意力,最佳的方案將網站分為三種色調組成:品牌原色、輔助強調色、及中性色調。

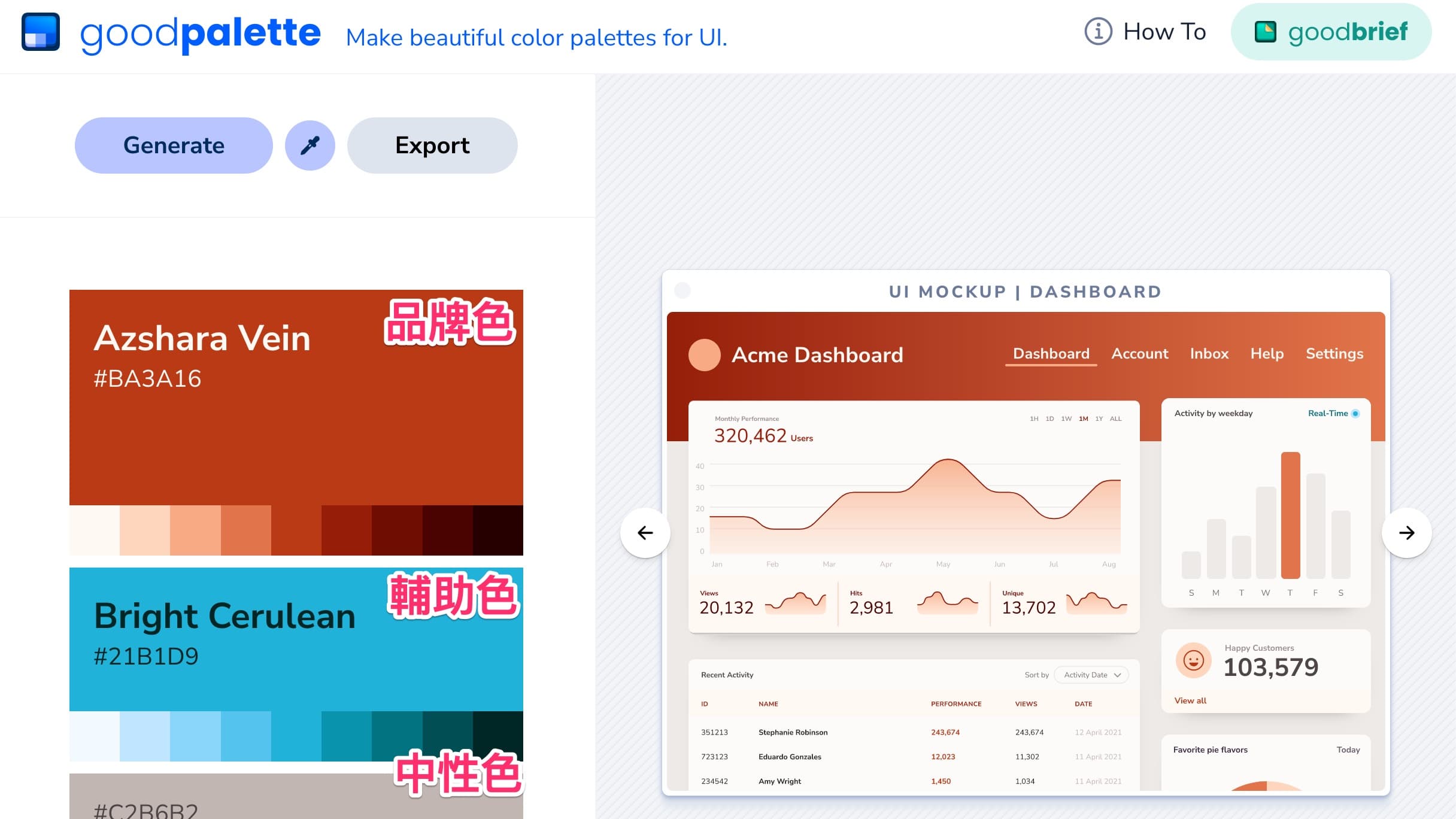
進入goodpalette.co網頁後,頁面會隨機出現一組顏色:品牌色、輔助色跟中性色,並在頁面的右邊呈現由這三種顏色組成的網頁範本。
點擊頁面上方「Generate」,則可更換顏色。

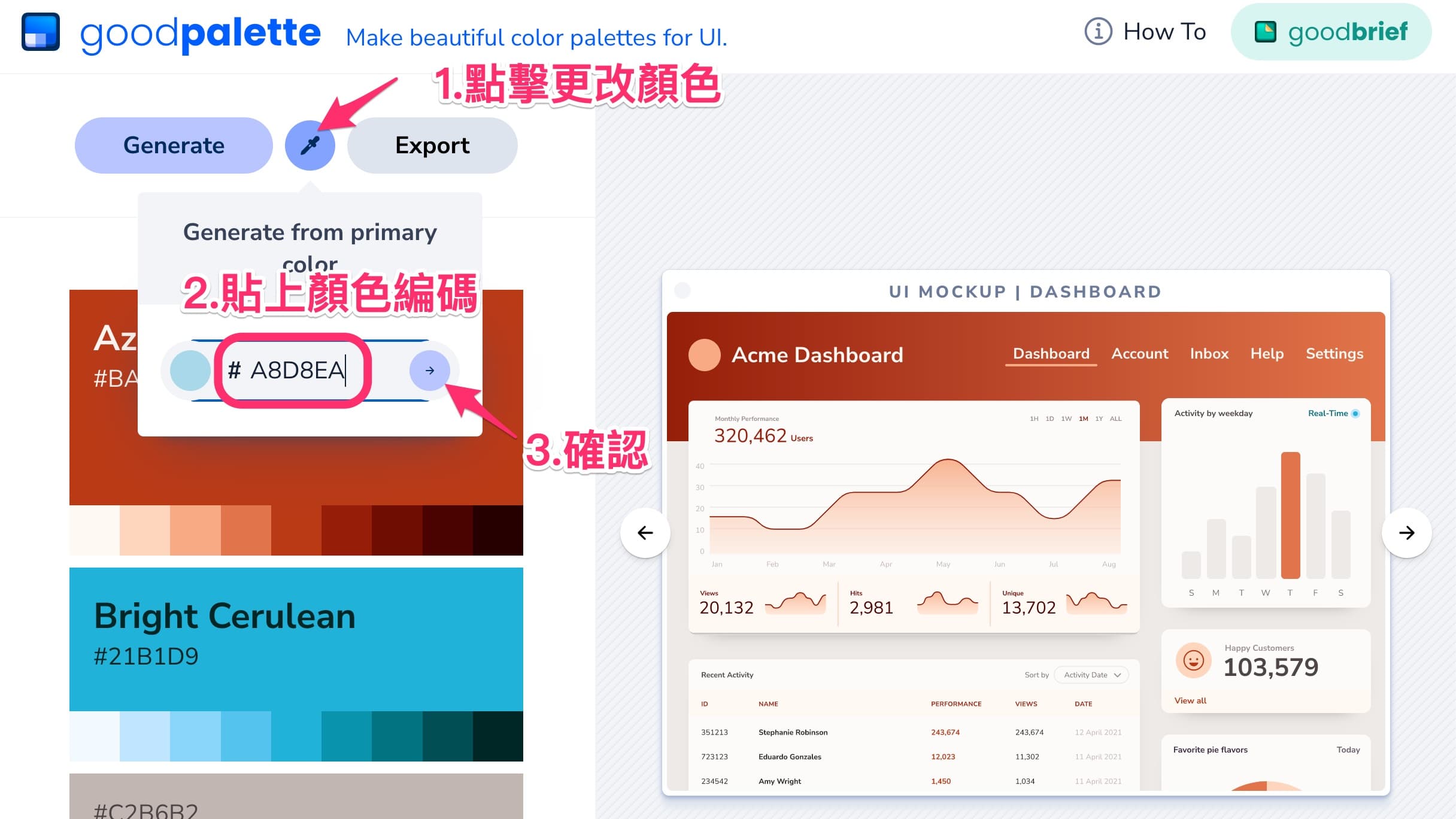
在剛剛的color hunt頁面中,已選好品牌色編碼#A8D8EA。在這邊點選頁面上方的吸量管圖案,貼上顏色編碼,並按確認後,即可更改品牌色。

在更新完品牌色後,系統會自動選擇最接近的適當顏色,這邊變成#A9E9EB,並且會提供九種由淡色系至暗色系編排,提供網站用於文字、按鈕、背景變化等顏色應用。
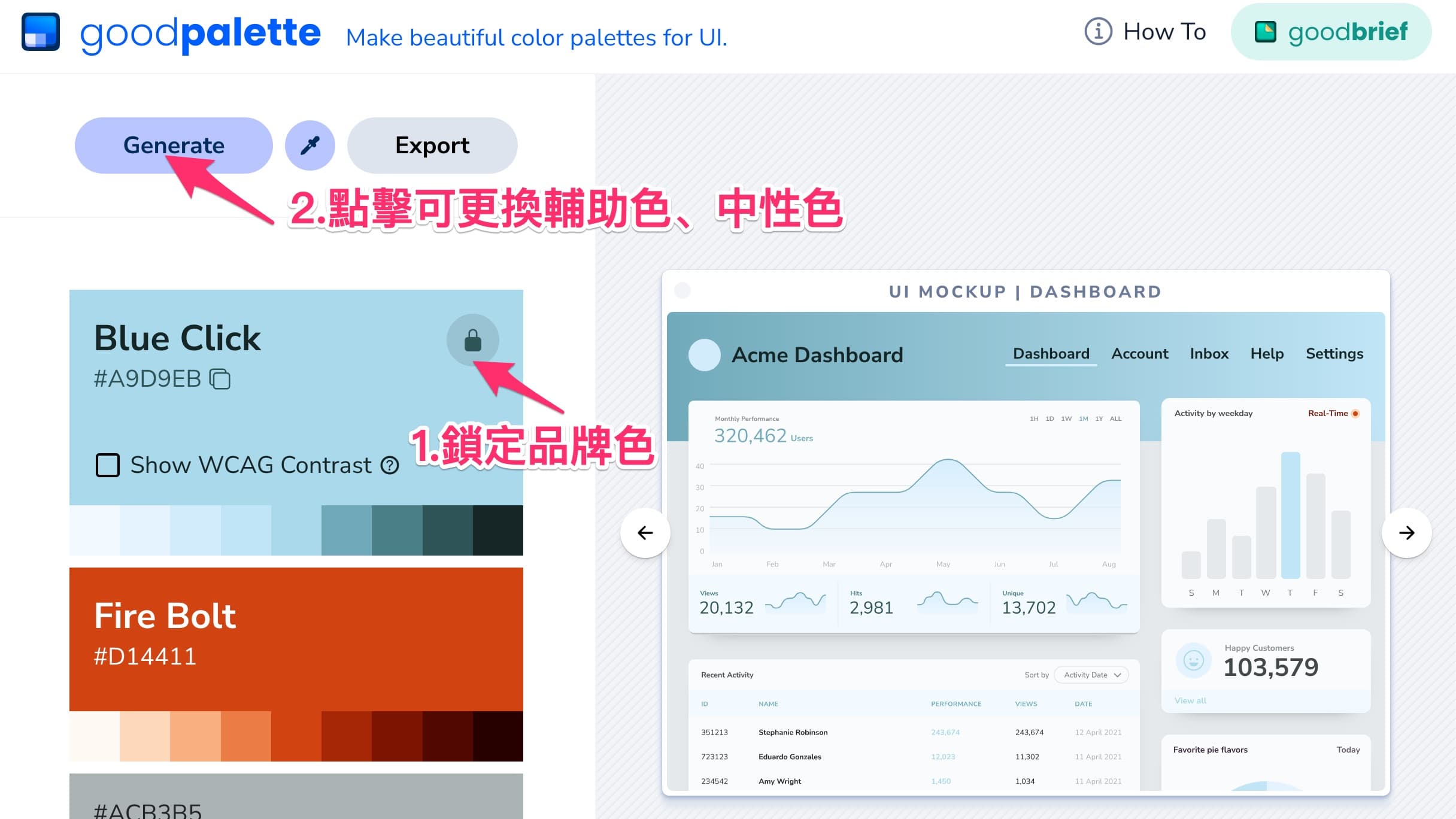
確認完品牌色後,可點擊「鎖頭」鎖定品牌色。並點擊「Generate」可更換輔助色與中性色。

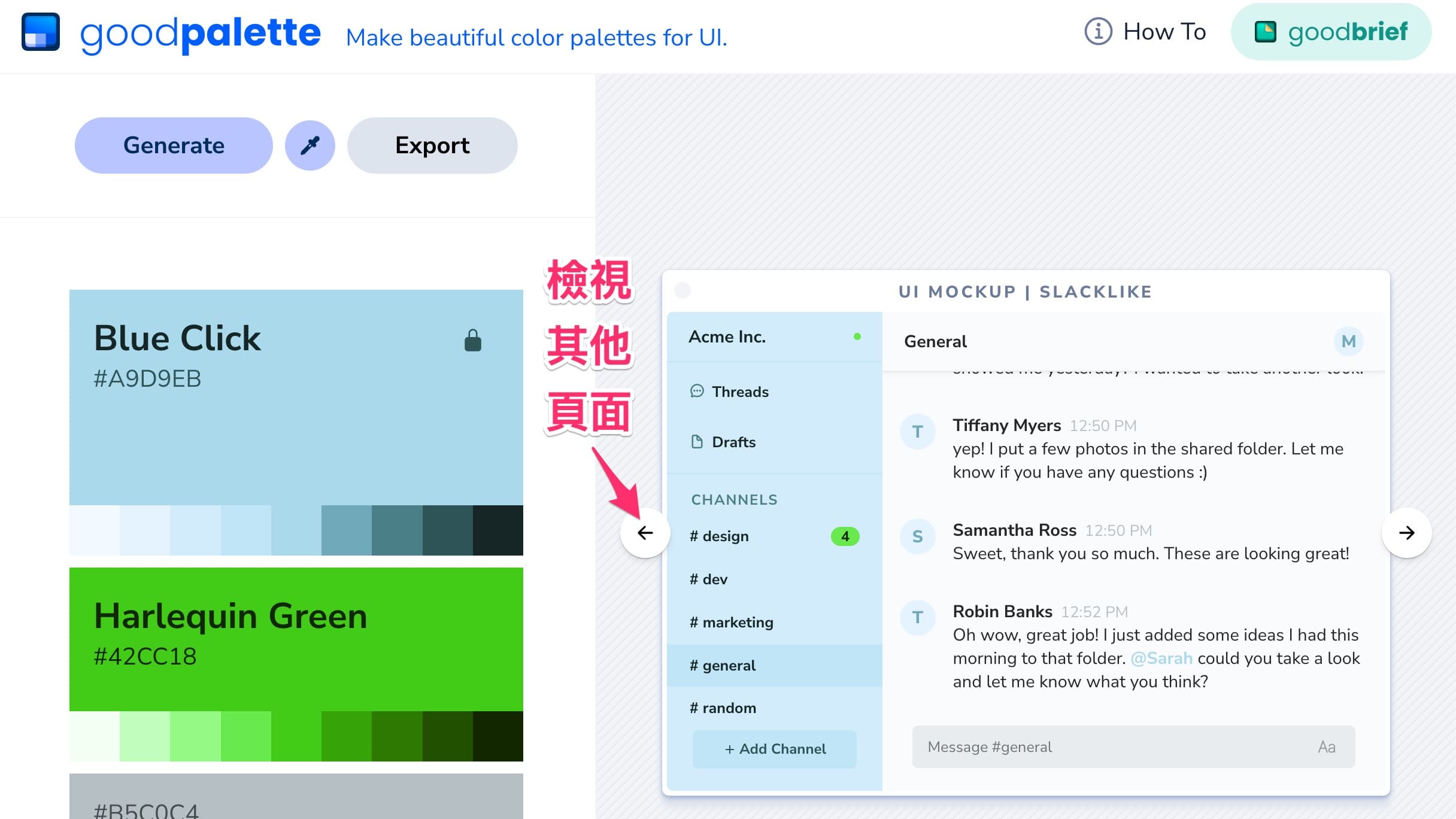
確認完品牌色、輔助色、與中性色後,可以檢視其他頁面,看顏色搭配是否合適。
本篇簡單介紹了幾個工具可以挑選網站主原色:品牌色,並且運用品牌色簡易呈現網站外觀。而熟練的設計師需更深入了解根據品牌產品或服務,並評估配色方案、各種顏色的含義。顏色所呈現的視覺效果,將深深影響網站帶給使用者對應的情緒反應。
在網站設計時,僅需挑選一種原色:「品牌色」,並在部分情況下使用輔助強調色來凸顯關鍵元素。最佳的方案將網站分為三種色調組成:品牌原色、輔助強調色、及中性色調。
1. 建立網站品牌認知度
2. 塑造使用者對網站的看法
3. 培養和諧感
4. 強調部分元素
5. 簡化與設計相關的決策

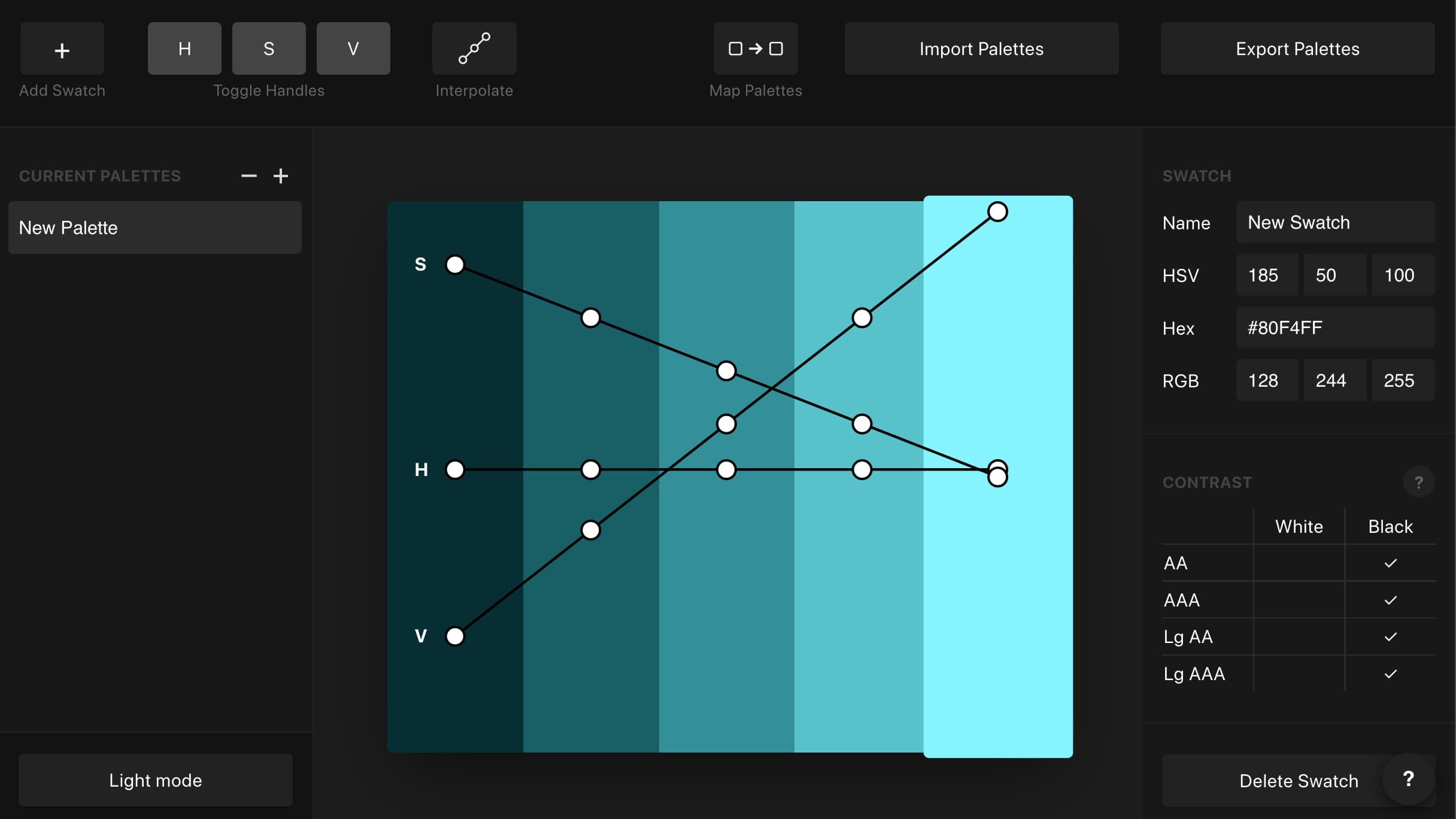
palettte.app可手動微調調色盤,並可以創建、分析和編輯調色盤。。