
Newsletter Subscribe
Enter your email address below and subscribe to our newsletter

數據統計在網頁加載的過程中,有超過一半的數據屬於圖片加載。為了優化網站載入的性能,Google團隊便開發了圖像壓縮工具 Squoosh.App來使檔案縮小,當照片檔案太大或jpg檔案太大時,可作照片壓縮軟體、優化圖片、照片並修改尺寸,解決檔案或尺寸過大的問題教學。
隨著網際網路的發達,使用網路服務服務的需求倍數成長,全球網路服務每分鐘以數以兆計的位元上傳/下載,因此網頁的優化顯得十分重要。搜尋引擎巨頭公司Google公司近年來致力於優化網頁的加載速度,並確保網頁載入時提供流暢的體驗,要求在 1/10 秒內響應用戶輸入,確保用戶不會產生「卡頓」的現象。
下面將介紹什麼是Squooch、如何使用,以及它們如何幫助使用者優化他們的網站,以提供用戶最佳體驗。
Squoosh.App是由GoogleChromeLabs實驗室開發的網路工具,提供免費線上使用。專為壓縮圖片而設計,Squoosh可以在web瀏覽器上在線和離線使用。
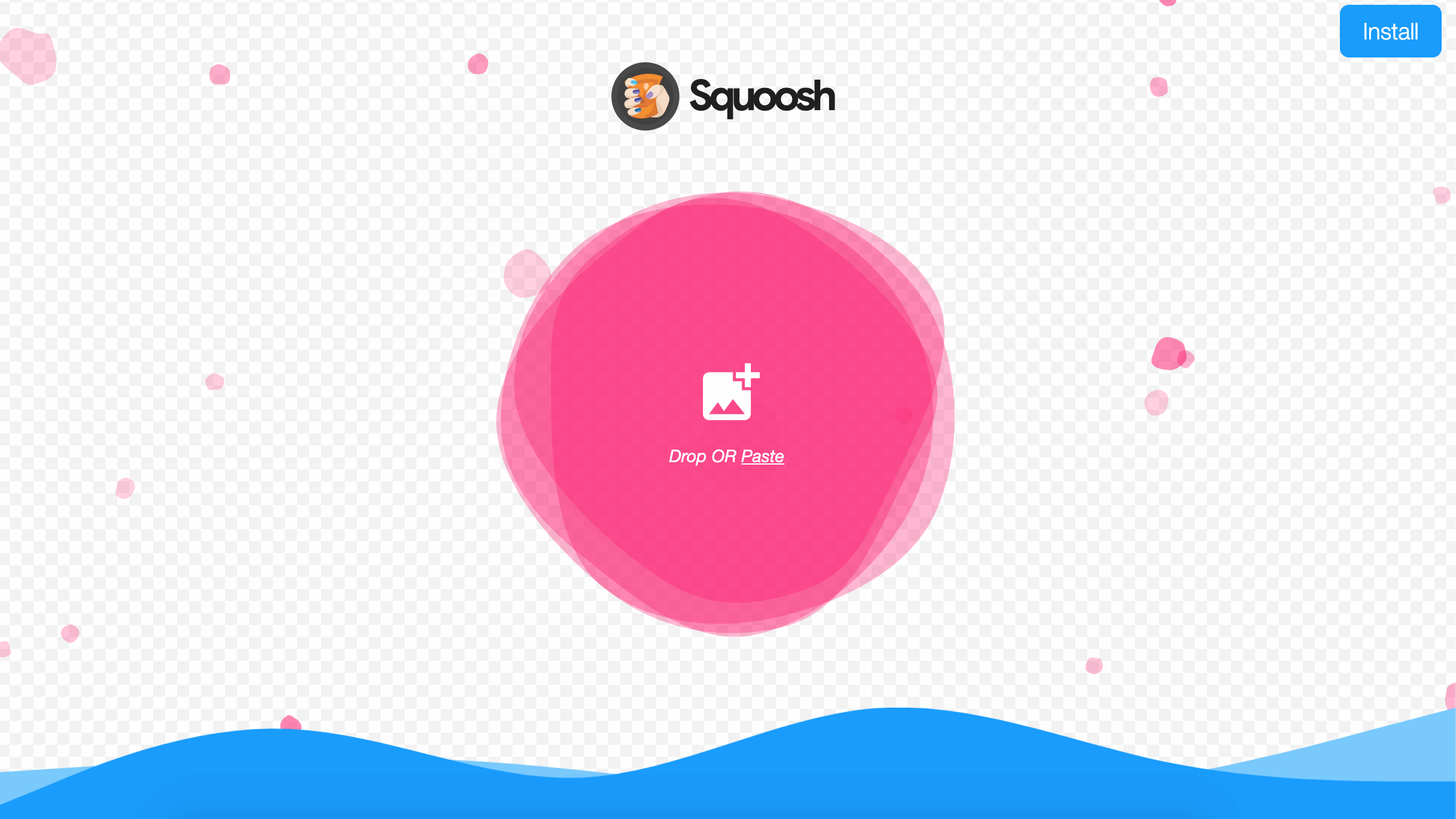
Squoosh最大的優勢是會將上傳的圖片分割成兩部分,呈現「優化前vs優化後」的成果。這項工具可以讓用戶先行看到圖片是否變得過度模糊。以網站站主來說,圖片的壓縮跟優化有助於網站的加載速度並提供更好的用戶體驗,甚至能提高網站的SEO排名。
Squoosh 屏幕被分割,因此用戶可以看到圖像壓縮前後的結果。這個工具讓您可以窺見原始圖像和壓縮圖像之間通常可以忽略不計的差異(如果有的話)。但是,已針對速度進行壓縮和優化的圖像有助於加快加載時間並提供更好的用戶體驗。他們甚至可能有助於提高您的 SEO 排名。
在 Squoosh 中壓縮圖像既快捷又簡單,用戶可以在編輯後立即下載壓縮圖像。現在,讓我們來看看如何使用該應用程序。
使用Squoosh壓縮圖片是一個簡單、易上手的過程,就像Google提供的其他服務一樣的直觀。
操作時間 3 minutes

打開Squoosh.App後,便可以上傳照片或拖放照片到網頁上。
但Squoosh並未支援批次壓縮的功能,一次僅能選取一張圖像。

中間有個滑塊可以左右滑移
左側為壓縮前的圖像,左下角會顯示檔案大小。
右側為壓縮後的圖像,右下角會顯示檔案大小及壓縮比率。
若要在修訂壓縮細節,可以在右邊的編輯器做進階編輯。
確認無誤後,點選最右下角的下載,即可獲取圖像。

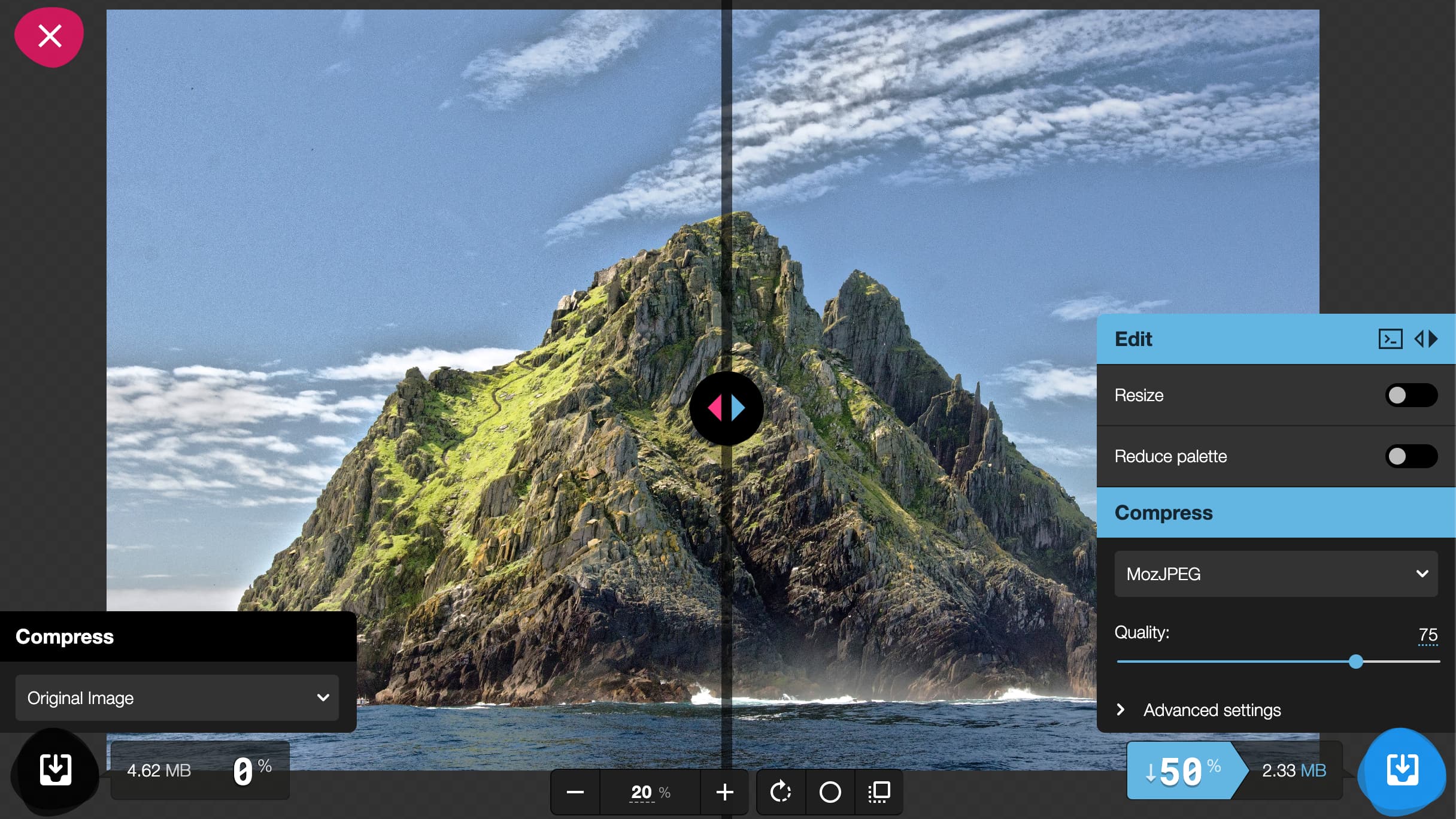
在右邊的編輯欄位中,點選「Compress」下方的下拉選單後,可以選擇要輸出的圖檔
常用的圖檔格式有
・MozJPEG,輸出JPEG(或JPG)圖檔,在不改變圖像品質的前提下提高編碼效率,可同時保持JEEG兼容性和品質。
・OxiPNG,輸出JPNG 圖檔,可在不影響品質的情況下壓縮和優化圖像。
・WebP,一種由 Google 開發的壓縮方法,支援度較低,但對Google搜尋的SEO 非常友好,支援無損壓縮(Lossless)。
目前沒有一個格式可以通用最佳壓縮效率,要多嘗試不同格式來取得最佳壓縮效率。

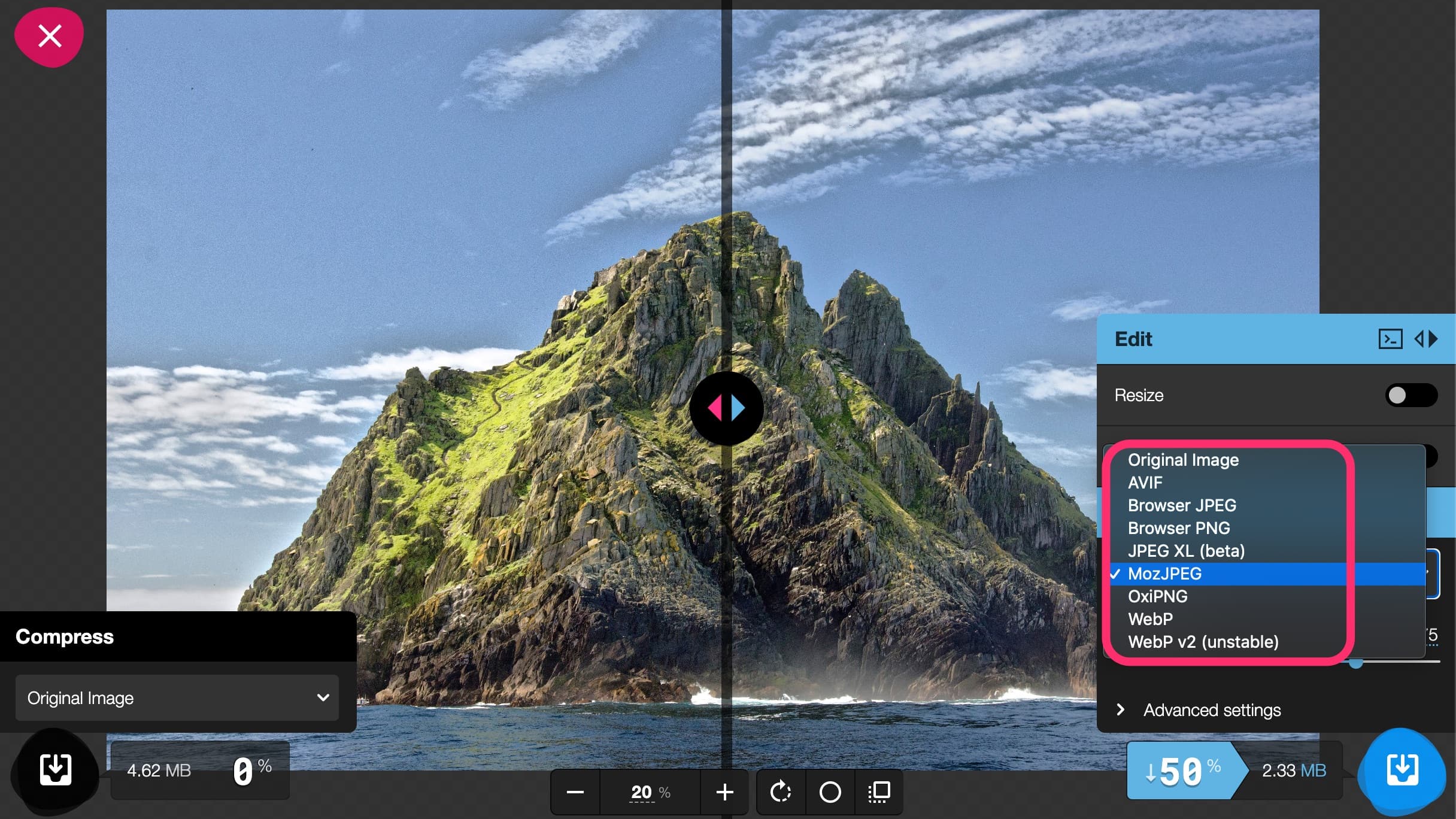
在右邊的編輯欄位中,有個「Quality」(圖像品質)可左右拖移,來更變圖像品質。
可以看到目前將圖像品質設定為5時,有98%的壓縮比,檔案大小為115kB
但在圖像右上角的雲已經糊在一起,因此若無特殊需求,壓縮比維持在預設的75為最佳選擇。

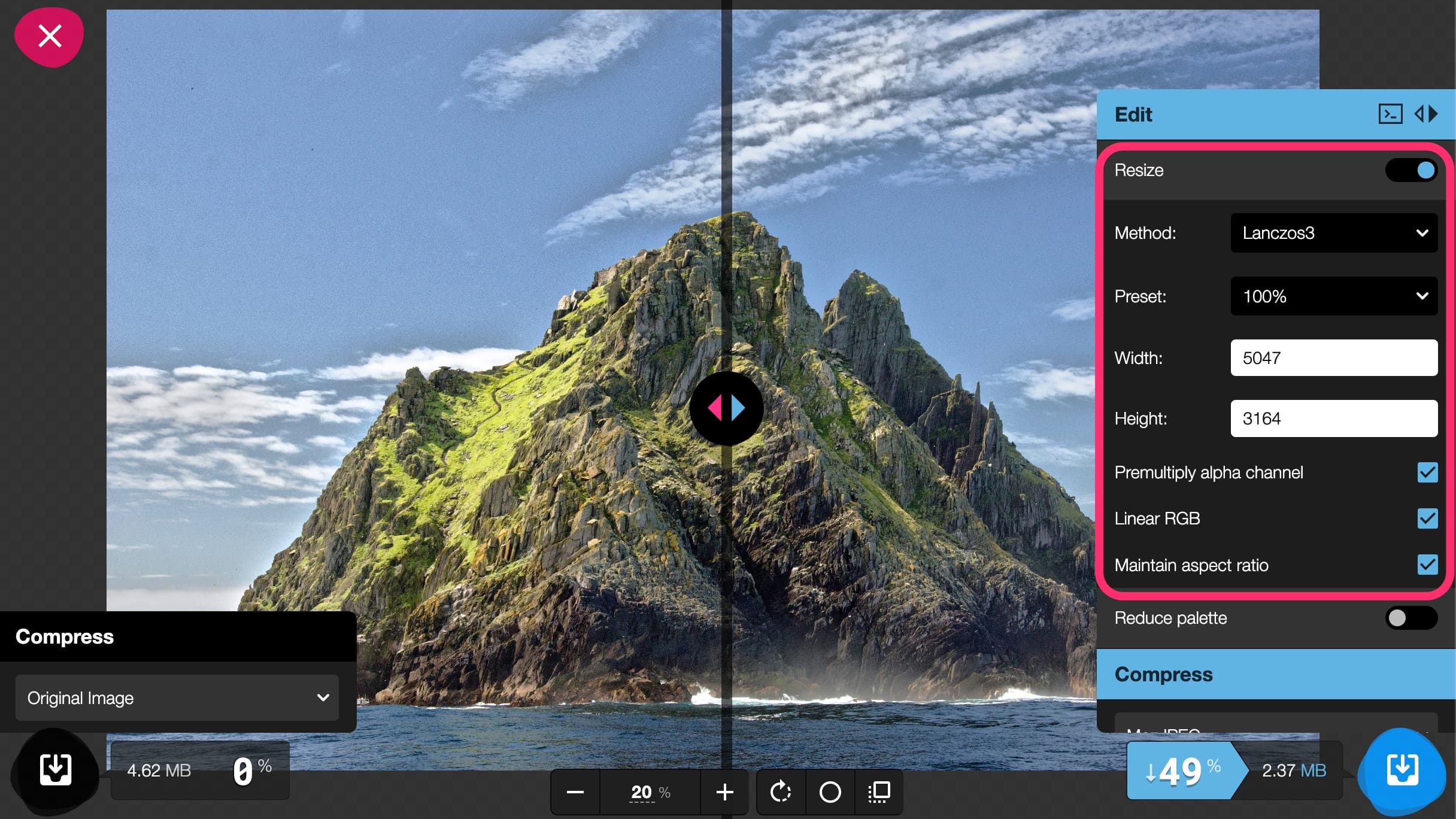
在右邊的編輯欄位中,有個「Resize」(重設圖像尺寸大小)可勾選,來更變圖像檔案尺寸。
透過縮小檔案尺寸也能壓縮圖片,但圖片品質可能變得更差,視需求調整即可。
優化圖像以加快網站加載時間對於使用者和網站SEO 排名都非常重要,Squoosh.app用來壓縮圖像,同時維持圖像品質。
Squoosh 優點:
Squoosh為免費線上壓縮程式,並且可透過分割屏幕來即時查看壓縮後的結果,也有可以選擇壓縮後檔案格式、尺寸大小,為一輕量、多功能且易上手網站服務。
Squoosh 缺點:
當照片或jpg圖檔案太大時,可以使用Google開發的線上軟體Squoosh,使用方法可以參考連結。
Squoosh支援輸出AVIF、Browser JPEG、Browser PNG、JPEG XL (beta)、MozJPEG、OxiPNG、WebP、WebP v2 (unstable)等格式。
・有損壓縮(Lossy)通過刪除盡可能多的數據來減小文件大小,可能會導致圖像品質下降,無法將文件恢復為原始形式。
・無損壓縮(Lossless)不會從圖像文件中刪除任何關鍵數據,解壓縮工具「ZIP」與PNG圖像正是無損壓縮的一種形式。
在進行網站圖像設計時,有時需將圖像去除部分背景,使其「透明化」,讓圖像呈現為其他背景的外觀。
可參考網站:免費線上【圖片去背】實測3款快速去除背景軟體網站比較:Adobe、AirMore、Figm