


在網路上有許多方案(有免費、有些則須付費)可以減小圖片檔案大小,以幫助提高網站的性能。其中之一便是將網站的Logo從png檔或jpg圖檔轉換為使用svg格式,SVG 是一種可擴展的圖像格式,通常檔案可以極致壓縮到很小,而且不需要考量到retina @2x的使用情境。本篇將介紹如何用線上軟體Figma免費製作.svg。
對於網站部落格主來說,SEO(搜尋引擎最佳化)的優化代表著網站成功與否,自己的網站出現在搜尋結果第一頁間接代表著網站能夠成功地被大眾瀏覽。根據數據統計,網站圖片平均佔網頁總權重的20%左右,大容量的圖像會減慢網頁瀏覽速度,產生不太理想的用戶體驗,因此著手於圖像的優化是SEO成功的關鍵之一。這篇文章將說明如何使用並製作svg檔案格式。
可縮放向量圖形 (Scalable Vector Graphics,簡稱SVG) 是基於 XML語言的可擴展向量圖檔,一種支援交互性和動畫的二維圖形,通常用來顯示網站logo或icon圖檔。
SVG發佈於1999年,由國際標準組織W3所制定的是一個開放標準,可以加入向量圖形、點陣圖像、文字等圖形物件類型。SVG基於XML語法,用文字格式來組成描述圖像內容,提高SVG圖形的被搜尋能力和無障礙性。
1. SVG是一種向量格式,因此可以瀏覽器和照片編輯工具中放大圖像,而不影響解析度。
2. 獲得Google圖片搜尋支援,代表svg格式並不影響SEO。
3. SVG格式使用XML語法,使其可以建立文字索引,因而獲得基於內容的圖像搜尋。
4. 可以生成動畫。
5. 通常可以極致的壓縮圖像檔案大小,加快網站加載速度。
1. SVG雖獲得大多瀏覽器支持,但對於線下軟體(如照片編輯器、手機相簿)支持度較低。
2. 因僅在瀏覽器獲得支持,因此建議使用在網站的Logo或icon,並不適用於部落格內文照片。
目前svg格式已適用於主流的瀏覽器及手機瀏覽器,如Google的chrome、Microsoft的edge、Apple的Safari等皆支援svg文件。

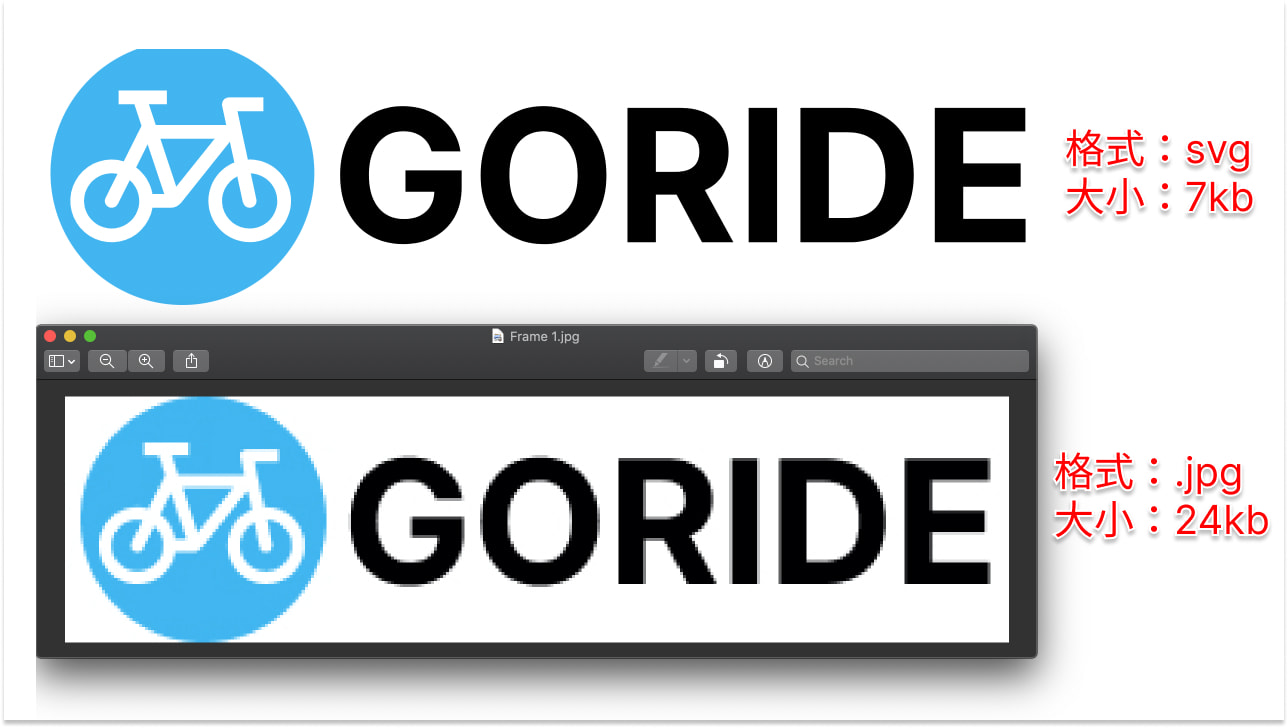
從上圖可以看出,在輸出同樣的圖片時,使用svg檔案可以有更小的檔案大小,將圖檔放大2倍時,svg檔案可以維持同樣的解析度。
在建立logo.svg之前,必須先確認好logo的尺寸。若有使用佈景主題的demo,可以從佈景主題的demo中來查看logo尺寸大小,避免套入之後排版跑掉。

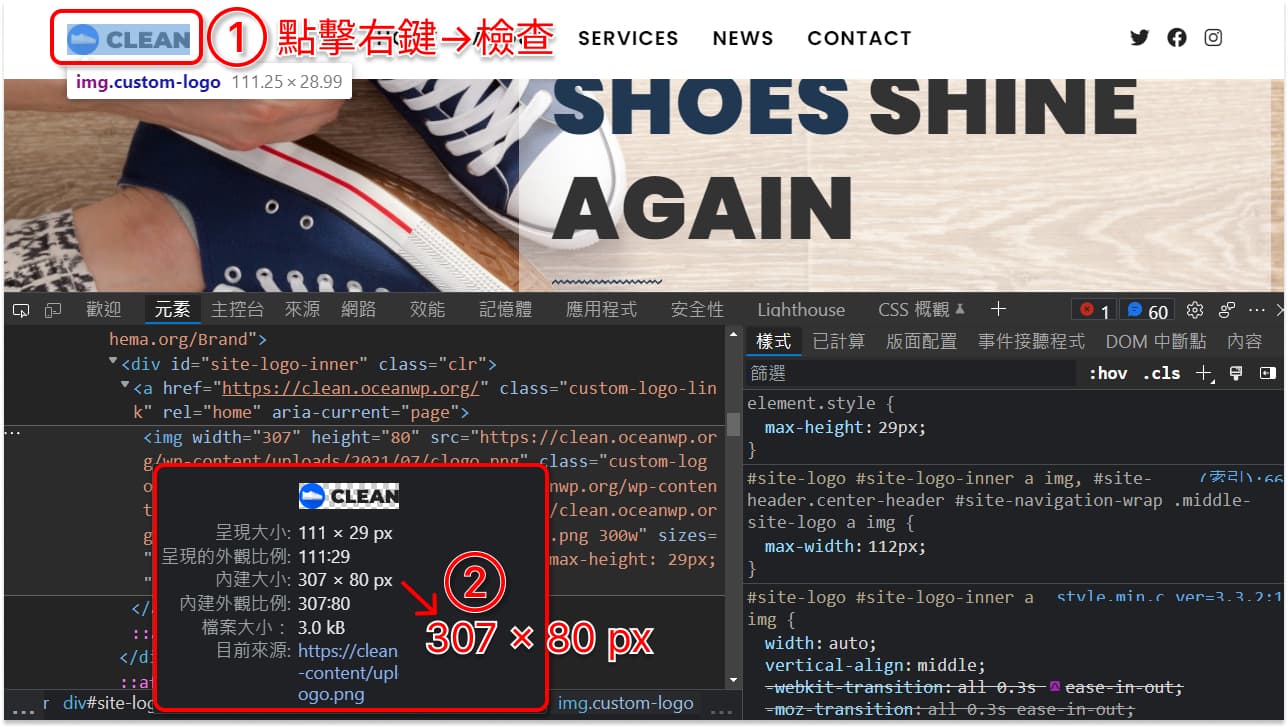
若是使用Wordpress來架設網站,通常會套入demo的佈景主題,為了避免logo的尺寸會造成網站跑版,建議使用原生主題的logo大小。在demo網站上的logo點擊右鍵,進入檢查的頁面,將滑鼠移到畫面上的<img>字串,即可看到紅匡處的資訊,顯示著使用的檔案大小。

接下來便可進入figma裡面,建立一個新的file後,可以到上述頁面
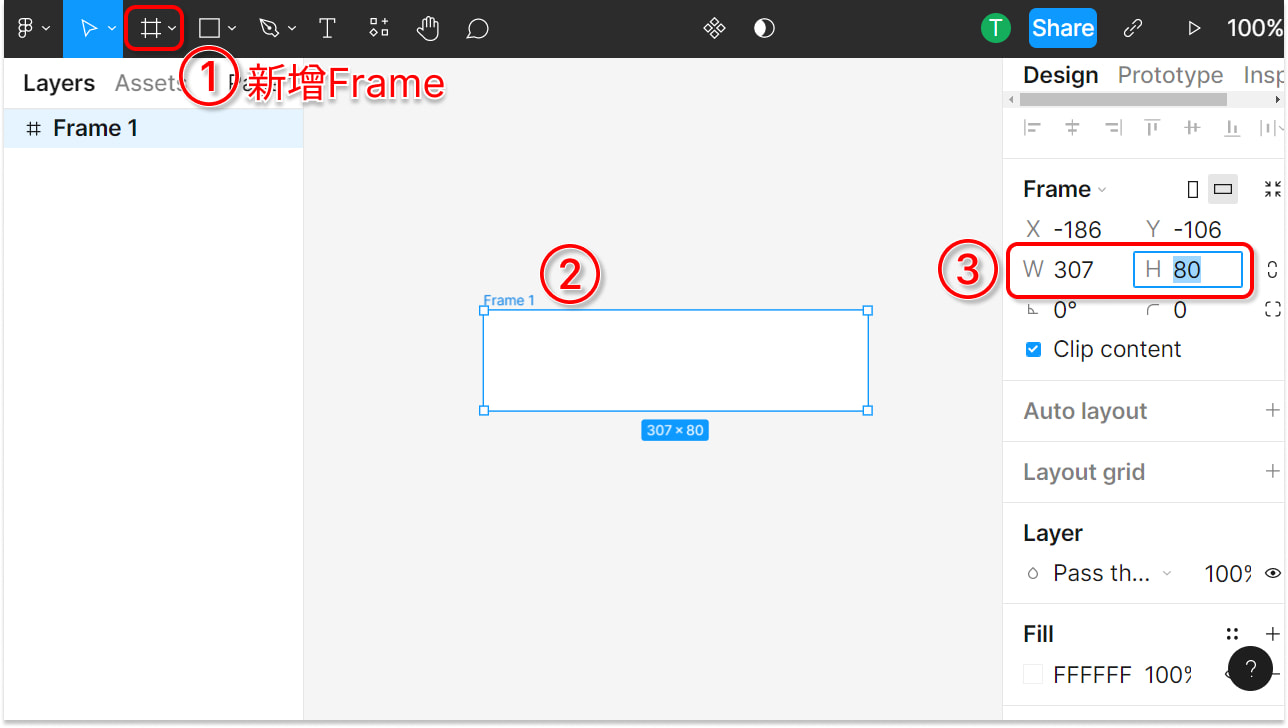
1. 新增frame
2. 在中間畫面上匡矩形
3. 設定矩形大小

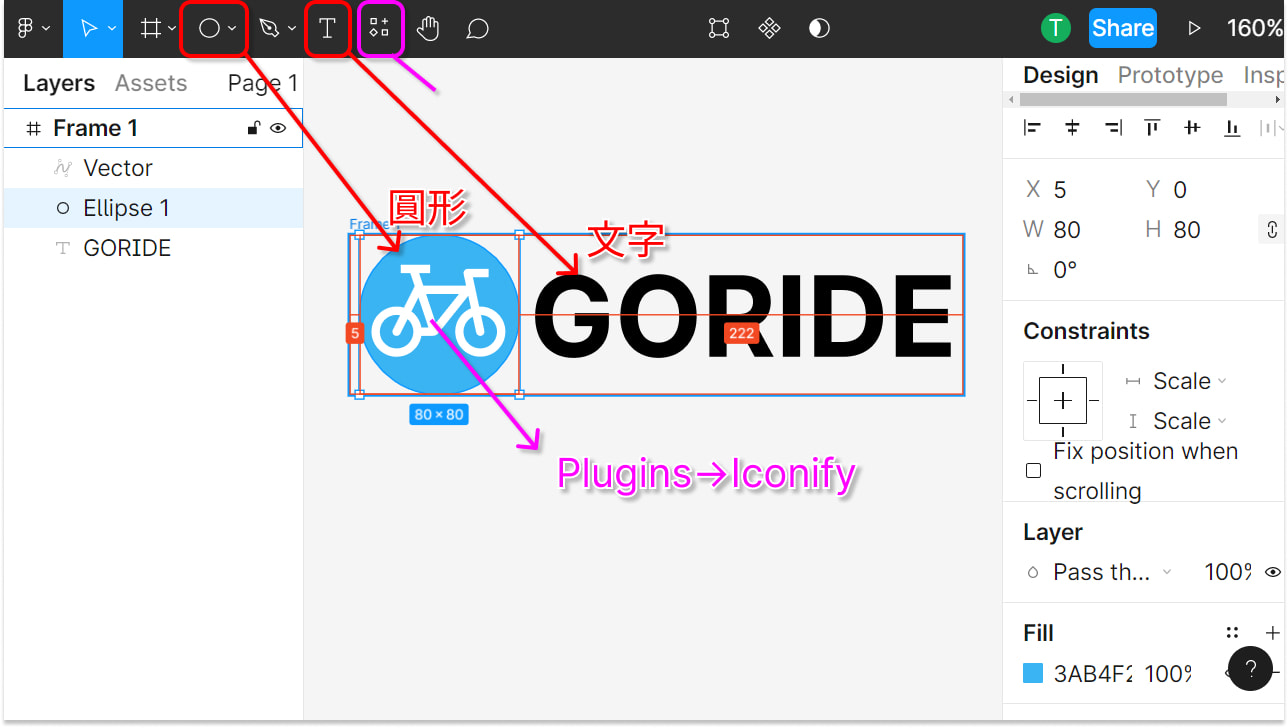
設定好frame大小之後,便可以設計logo,這邊按照demo為範本去作設計。
・簡易的圖檔可至Plugins→Iconify,找尋喜歡的圖片插入
・若要貼上自己設計的圖片,需貼上svg檔案的圖片,或者可用「image tracer」的擴充程式將圖片描邊(但通常效果不好)。

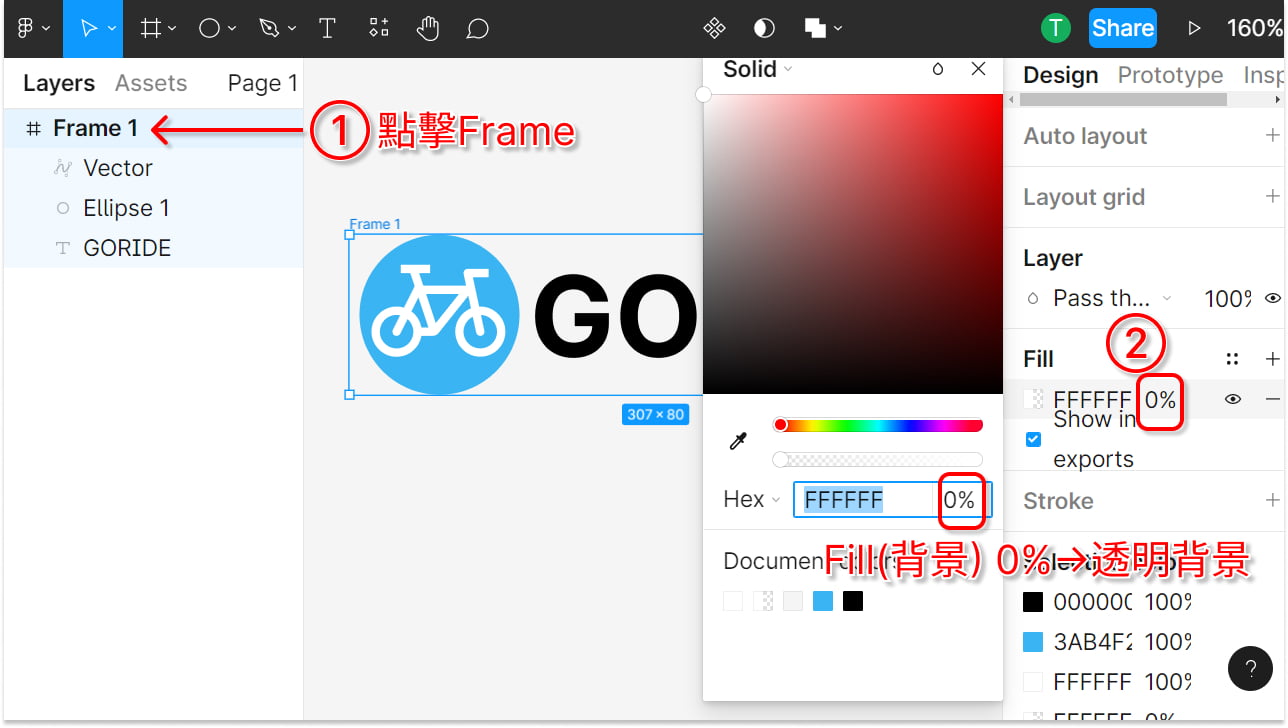
可以透過Fill的調整,將logo背景透明化。

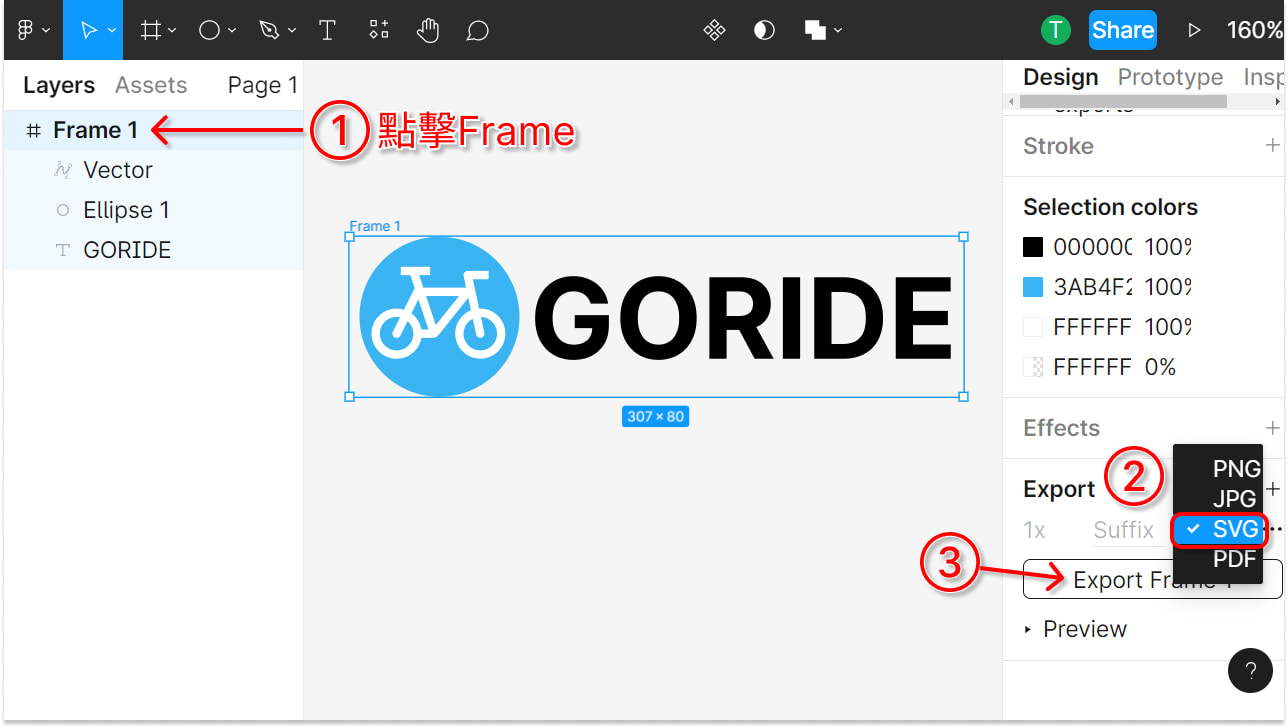
將設計好的logo輸出為.svg格式檔案

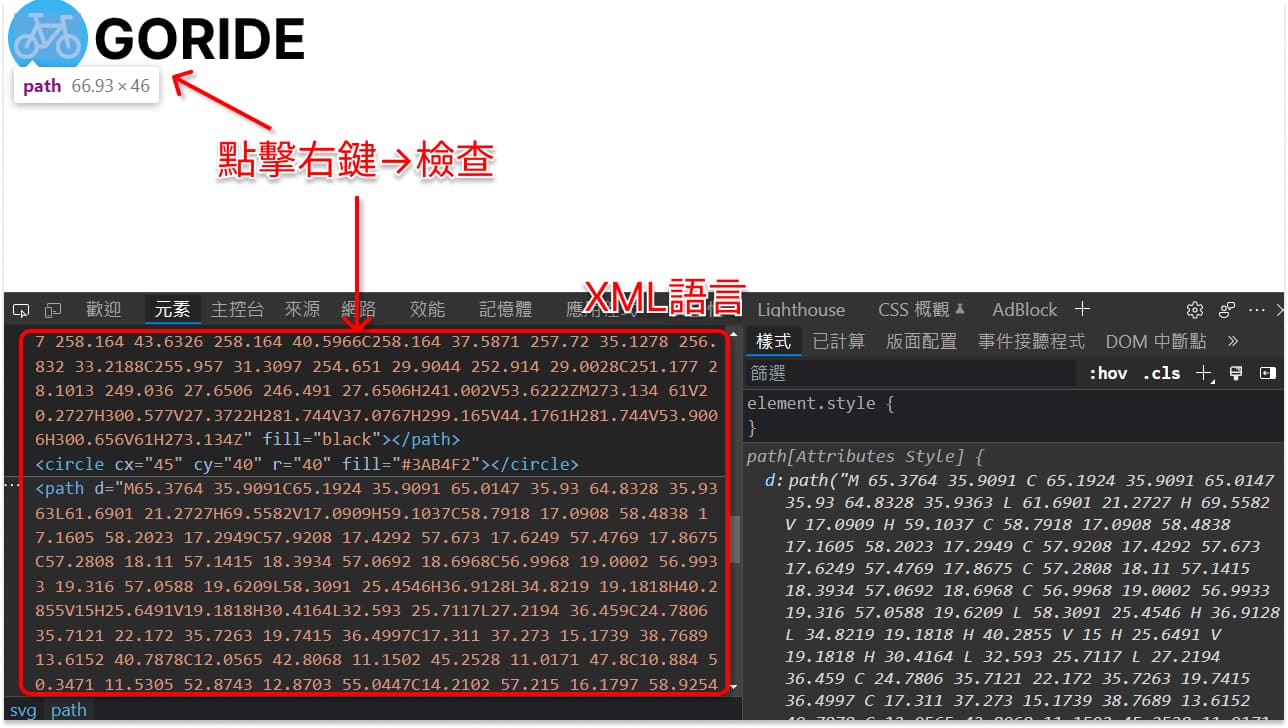
開啟.svg格式檔案,並用網頁程式開啟(chorme或Edge),檢查程式碼是否為XML語言。若滿意成品,記得將檔名修改成「logo.svg」。
目前wordpress的媒體庫已經支援.svg格式,可以上傳其他圖檔一樣,直接拖移至媒體庫即可上傳。
上傳後在到佈景主題的logo位置,更換成svg頭像即可。
Google團隊為了優化網站載入的性能,便開發了圖像壓縮工具 Squoosh.App,可以用來優化圖片、照片並修改尺寸,解決檔案或尺寸過大的問題。可參考免費線上【圖片壓縮】Squoosh:由Google開發的圖片優化工具
Figma除了可以輸出svg檔案格式外,也可以做圖片去背的功能,可以參考免費線上【圖片去背】實測3款快速去除背景軟體網站比較:Adobe、AirMore、Figma