
Newsletter Subscribe
Enter your email address below and subscribe to our newsletter

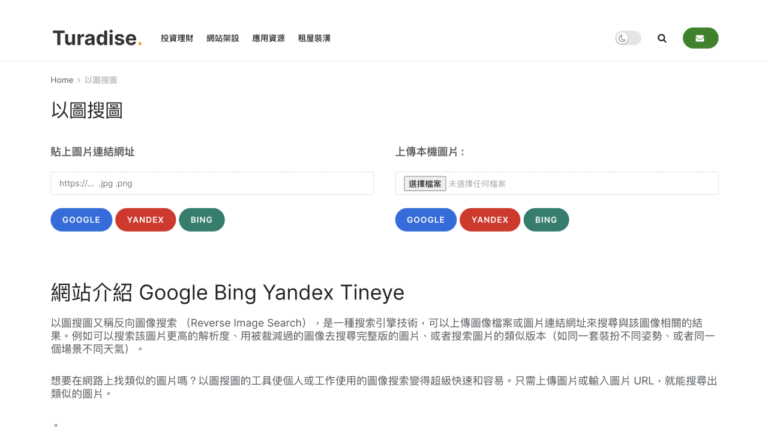
貼上圖片連結網址 Google Yandex Bing 上傳本機圖片 : 指定圖片網址 : (上傳本機圖片) Google Yandex Bing 圖片搜尋引擎網站介紹 Google Yandex Bing Tineye 以圖搜圖又稱反向圖像搜索 (Reverse Image Search),是一種搜尋引擎功能,可以上傳圖像檔案或圖片連結網址來搜尋與該圖像、照片相關的結果、查找圖片來源。本站整合google以圖搜圖網站,可以在android、iphone上等app手機以圖搜圖使用。 例如可以搜索該圖片更高的解析度、用被裁減過的圖像去搜尋完整版的圖片、同一個人像以圖搜圖、或者搜索圖片的類似版本(如同一套裝扮不同姿勢、或者同一個場景不同天氣)。 想要在網路上找類似的圖片嗎?本網站工具使個人或工作使用的圖像搜索變得超級快速和容易。只需上傳圖片或輸入圖片 URL,就能搜尋出類似的圖片。 Google 圖片以圖搜圖 Google(Alphabet)成立於1998 年,目前為市場上市值前五大的公司,僅次於蘋果、微軟等科技巨頭,其營收來源有一半為搜尋服務(Google Search),可見谷歌其搜尋引擎在網際網路的影響力。 Google 搜尋以超過 70% 的全球市場占比,無疑是地球上最受歡迎的搜索引擎。在手機搜尋方面,Google 囊括了 85% 的搜尋流量。 Google Search by Image…

在設計精選圖片(Featured Image)或簡報頁面時,使用單一圖片背景顏色可能較為單調。本篇將介紹4款免費線上製作背景圖案工具,提供背景素材。 Svgwave – 波浪形狀顏色背景圖案 Svgwave 是一款小巧、免費且美觀的顏色漸變波生成器,適用於使用者介面、網站設計。可以根據客製化、自定義,來設置波浪數、頻率、幅度、顏色的波浪樣式。設定完後可以一鍵生成 svg、png(此背景圖案白色部分為透明背景,jpg 不支援透明背景)。 Tinter – 圖片背景顏色調色 Tinter 可以透過自定義的微調來生成圖片的顏色、色調變化。它提供了簡單的 UI 來生成單色調,並改變圖像的 RGB 顏色變化。 在 Upload Image 中可以上傳自己的圖像,選擇喜歡的色調後,按下 Fine tune(微調)可再調整色調,並下載 png 圖檔。 Meshy – 漸變顏色背景圖案 Meshy 是生成網格顏色漸變的設計工具,可以生成多個隨機變化、自定義的網格顏色漸變。它也支持自訂的長寬圖檔,在調整完按下 Save 後可設置長寬px,並下載 png 圖檔。 uigradient – 漸層背景圖庫 uigradient 被整合至…

在網路上有許多方案(有免費、有些則須付費)可以減小圖片檔案大小,以幫助提高網站的性能。其中之一便是將網站的Logo從png檔或jpg圖檔轉換為使用svg格式,SVG 是一種可擴展的圖像格式,通常檔案可以極致壓縮到很小,而且不需要考量到retina @2x的使用情境。本篇將介紹如何用線上軟體Figma免費製作.svg。 對於網站部落格主來說,SEO(搜尋引擎最佳化)的優化代表著網站成功與否,自己的網站出現在搜尋結果第一頁間接代表著網站能夠成功地被大眾瀏覽。根據數據統計,網站圖片平均佔網頁總權重的20%左右,大容量的圖像會減慢網頁瀏覽速度,產生不太理想的用戶體驗,因此著手於圖像的優化是SEO成功的關鍵之一。這篇文章將說明如何使用並製作svg檔案格式。 SVG是什麼 可縮放向量圖形 (Scalable Vector Graphics,簡稱SVG) 是基於 XML語言的可擴展向量圖檔,一種支援交互性和動畫的二維圖形,通常用來顯示網站logo或icon圖檔。 SVG發佈於1999年,由國際標準組織W3所制定的是一個開放標準,可以加入向量圖形、點陣圖像、文字等圖形物件類型。SVG基於XML語法,用文字格式來組成描述圖像內容,提高SVG圖形的被搜尋能力和無障礙性。 線上軟體Figma製作logo.svg格式素材圖檔 上傳至Wordpress,已支援svg圖檔 目前wordpress的媒體庫已經支援.svg格式,可以上傳其他圖檔一樣,直接拖移至媒體庫即可上傳。 上傳後在到佈景主題的logo位置,更換成svg頭像即可。 延伸閱讀 Google團隊為了優化網站載入的性能,便開發了圖像壓縮工具 Squoosh.App,可以用來優化圖片、照片並修改尺寸,解決檔案或尺寸過大的問題。可參考免費線上【圖片壓縮】Squoosh:由Google開發的圖片優化工具 Figma除了可以輸出svg檔案格式外,也可以做圖片去背的功能,可以參考免費線上【圖片去背】實測3款快速去除背景軟體網站比較:Adobe、AirMore、Figma

數據統計在網頁加載的過程中,有超過一半的數據屬於圖片加載。為了優化網站載入的性能,Google團隊便開發了圖像壓縮工具 Squoosh.App來使檔案縮小,當照片檔案太大或jpg檔案太大時,可作照片壓縮軟體、優化圖片、照片並修改尺寸,解決檔案或尺寸過大的問題教學。 隨著網際網路的發達,使用網路服務服務的需求倍數成長,全球網路服務每分鐘以數以兆計的位元上傳/下載,因此網頁的優化顯得十分重要。搜尋引擎巨頭公司Google公司近年來致力於優化網頁的加載速度,並確保網頁載入時提供流暢的體驗,要求在 1/10 秒內響應用戶輸入,確保用戶不會產生「卡頓」的現象。 下面將介紹什麼是Squooch、如何使用,以及它們如何幫助使用者優化他們的網站,以提供用戶最佳體驗。 什麼是Squoosh.App Squoosh.App是由GoogleChromeLabs實驗室開發的網路工具,提供免費線上使用。專為壓縮圖片而設計,Squoosh可以在web瀏覽器上在線和離線使用。 Squoosh最大的優勢是會將上傳的圖片分割成兩部分,呈現「優化前vs優化後」的成果。這項工具可以讓用戶先行看到圖片是否變得過度模糊。以網站站主來說,圖片的壓縮跟優化有助於網站的加載速度並提供更好的用戶體驗,甚至能提高網站的SEO排名。 Squoosh 屏幕被分割,因此用戶可以看到圖像壓縮前後的結果。這個工具讓您可以窺見原始圖像和壓縮圖像之間通常可以忽略不計的差異(如果有的話)。但是,已針對速度進行壓縮和優化的圖像有助於加快加載時間並提供更好的用戶體驗。他們甚至可能有助於提高您的 SEO 排名。 在 Squoosh 中壓縮圖像既快捷又簡單,用戶可以在編輯後立即下載壓縮圖像。現在,讓我們來看看如何使用該應用程序。 如何使用Squoosh.App 結論Q&A 優化圖像以加快網站加載時間對於使用者和網站SEO 排名都非常重要,Squoosh.app用來壓縮圖像,同時維持圖像品質。

最大的設計煩惱之一,就是正在設計某些東西時,正在編輯的圖面或照片上面有不需要的背景,則要用免費線上軟體去背景。這篇文章將介紹如何完全去除照片背景,並使圖片背景設定為透明,以便將圖片呈現為其他背景的外觀。本篇將實測3款圖片去背神器:Adobe、AirMore、Figma、Photoroom。 在測試過許多圖片去背的線上免費軟體之後,實測有四個線上免費軟體最好用: Adobe Express AirMore Figma-RemobeBG Photoroom.com 註:經實測,推薦使用Adobe Express與Photoroom。 方法一:Adobe Express-用滑鼠就能操作的去背景軟體 Adobe Express是由Adobe Inc.開發,用於任務取向整合系統,可直接在網頁版線上使用或手機app使用。透過可用滑鼠選擇、拖曳技術,Creative Cloud Express使用戶能夠設計製作Logo、傳單、邀請函等多媒體內容,也提供相關設計模板、字體和免費照片。 Adobe Express有依照使用需求分為Free(免費版)與Priumium(一個月約330元)計劃。 而在目前去除背景的功能在免費版即可使用,因此可以使用Adobe的線上軟體來達成免費去背的功能。 Step1. 前往Adobe Express 移除背景功能 點選連結:Adobe Express 移除背景功能 蠻多線上軟體都有支援Google帳號登入,這邊建議可擁有一組Google帳號作為登入使用。 Step2. 上傳影像 上傳想要移除背景的影像 Step3. 影像處理中 上傳後會顯示處理中畫面,我這邊用一個包裝品放在角落作為範例。 Step4. 下載圖片 處理完之後會顯示移除結果,並點選右方下載即可下載該圖面。 提醒:移除的結果是不能做更動的。若想要改變結果,可先把圖面放進小畫家等圖面編輯軟體,將想要移除的地方塗黑,讓系統去判定。 方法二:AirMore-免費線上去背 AirMore是個多媒體管理平台,可以將照片、檔案等資料上傳到手機的app上,並且同步至雲端上,可由電腦來做傳輸、管理。 而airmore作為多媒體管理平台,也有開發線上影片編輯、線上圖片去背、以及線上PDF編輯等功能。…